



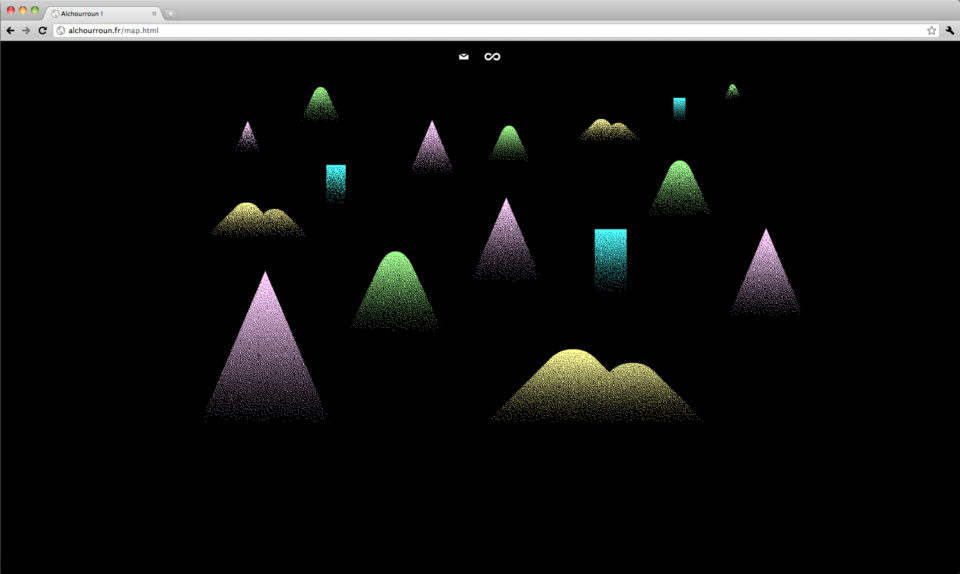
Baptiste Alchourroun
Développement php, actionscript et intégration pour Baptiste, illustrateur et graphiste diplômé de l’ESAD.
Php, actionscript development and web integration for Baptiste, illustrator and graphic designer graduated from the ESAD.
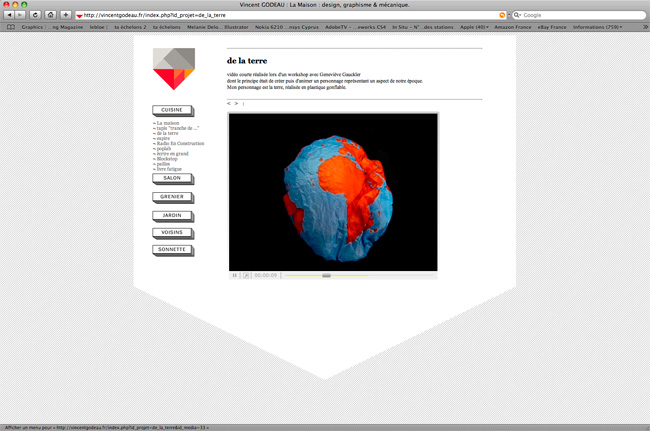
Vincent Godeau
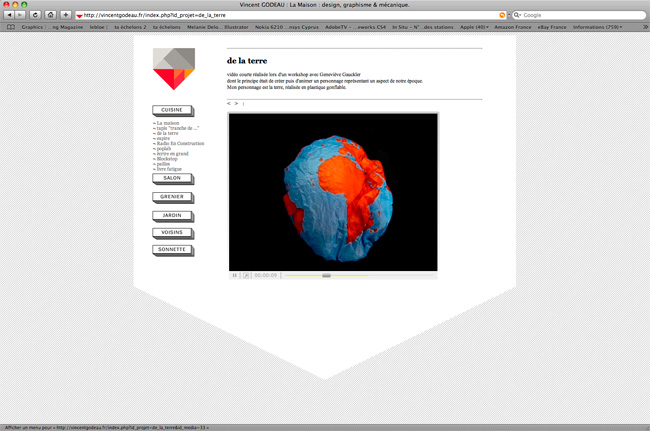
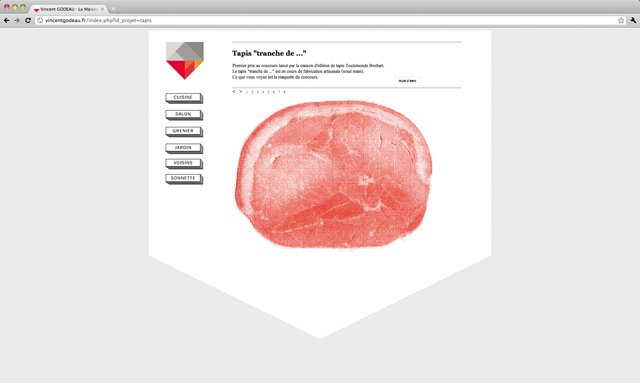
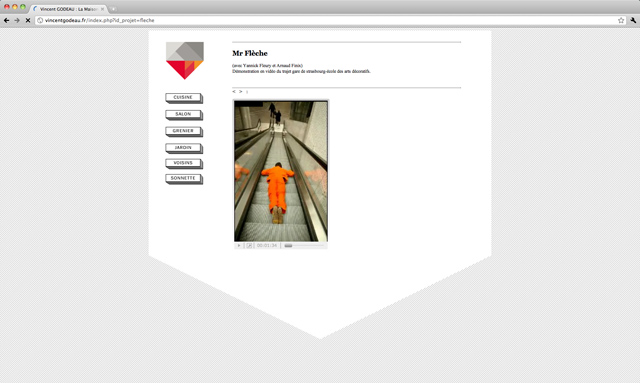
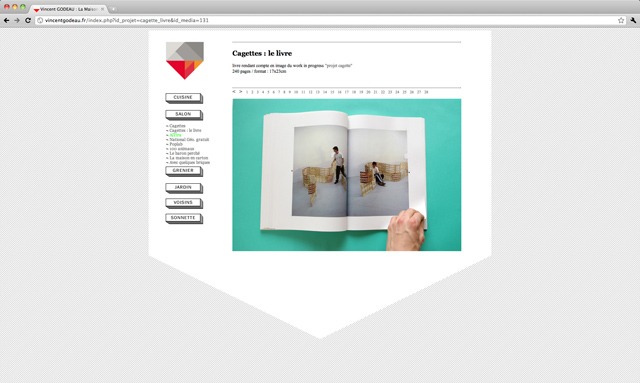
Vincent est un étudiant diplômé en Communication Graphique à l’ESAD. Son site web est une suite logique pour moi de celui de Baptiste’s, dans la mesure où j’y voyais une chance d’aller plus loin dans le développement d’outils de gestion de galeries facile à mettre à jour, qu’il s’agisse d’images, de flash swf et de videos flv. Le site de Vincent est un blog/portfolio qu’il peut entièrement mettre à jour par PhpMyAdmin (PHP + base de données MySql), lui donnant la possibilité d’organiser ses rubriques et leur ordre, ainsi que les projets (et leur ordre) qui y sont contenus. Mais surtout, Vincent a la possibilité de choisir le type de media qu’il insère entre Jpg, Swf et Flv. Ce site a été réalisé dans le cadre de suivis de projets web à l’Atelier Numérique en 25 heures, essentiellement de développement Php.
Vincent is a graduated Graphic Designer from the ESAD. His website follows Baptiste’s, which was synonymous for me of an opportunity to go further in the development of means of making easy-to-manage media galleries, be it images, flash swf or flv video. His website’s a simple blog/portfolio, entirely updatable with PhpMyAdmin (Php + MySql database). Vincent can organize his sections and their order, as well as the projects in each of them and their order. But most importantly, it was my first attempt at generating a media manager, enabling Vincent to choose the media type (jpg, swf, flv) when adding them to the website. This website was made on “web projects rendez-vous” at the Digital Lab (Atelier Numérique) in about 25 hours, essentially of php development and integration.
Céline Vaché-Olivieri
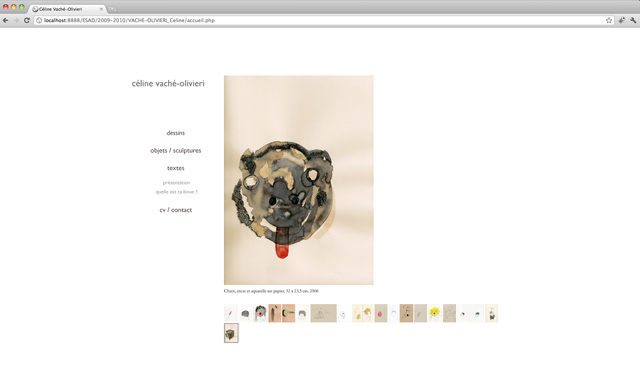
A nice website that was done in 6 hours, with an easy updating system: drop media in folders via FTP to load them automatically. Celine’s small website was also full of neat little surprises: it randomly loaded either drawings or objects, and once in one of thoses galleries, the first image was also randomly chosen. I remember how disappointed I was when a couple months later I ran into Celine who told me she’d given up the website to replace it with an indexhibit! She was definitely right though, as Indexhibit makes it even simpler to update the content without of course having to open a FTP client to upload media. So, Celine’s website was one of the most quickly developed and most short-lived online project!
Un beau site simple developpé en 6 heures, avec un système simple de mise à jour : déposer les medias dans les dossiers par FTP pour les charger automatiquement. Ce petit site était également conçu plein de surprises : la première catégorie affichée (dessins ou objets) était choisie au hasard, ainsi que la première image affichée une fois dans l’une de ces galeries. Je me rappelle ma deception lorsque j’avais croisé Céline à peine 2 mois plus tard et qu’elle m’annonçait qu’elle avait abandonné ce site au profit d’un Indexhibit. Bien sûr elle avait totalement raison, vu la simplicité d’utilisation et surtout de mise à jour d’Indexhibit, qui dispense totalement d’un client FTP pour uploader ses media. Le site de Céline présenté ici est donc un des sites qui a pris le moins de temps à développer et dont la “vie en ligne” est une des plus courtes des projets d’étudiants auxquels j’ai participé !
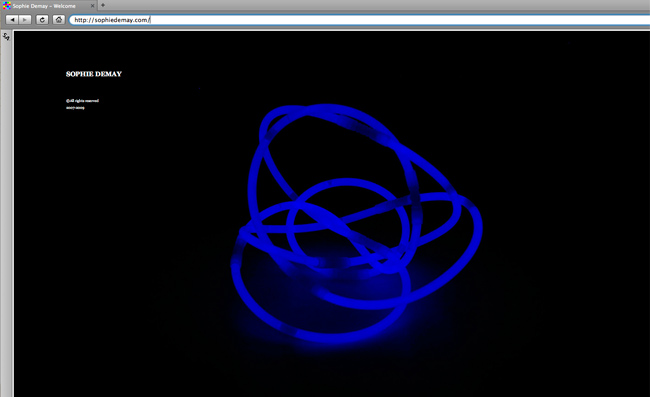
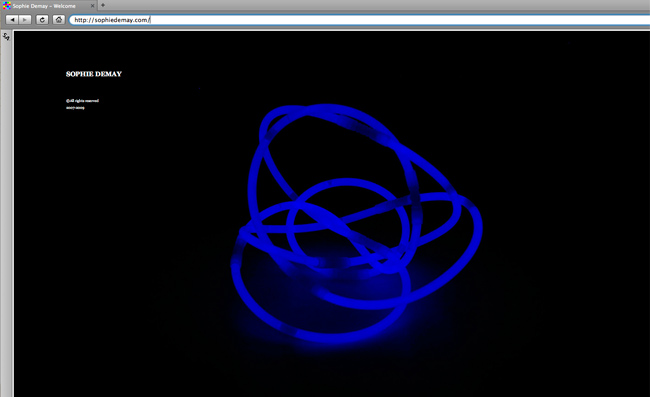
Sophie Demay
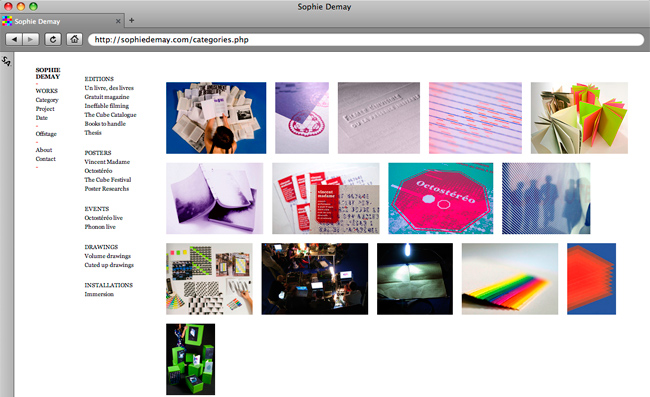
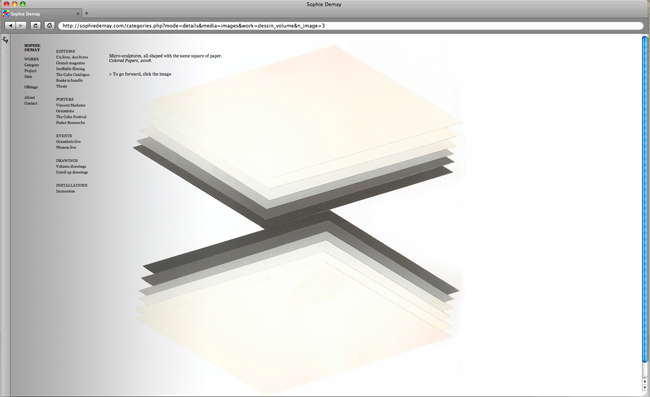
Webfolio de Sophie Demay, graphiste, réalisé en suivi de projet à l’ESAD. Un projet qui a pris pas mal de temps, dû aux différentes fonctionnalités envisagées. Sophie a fait le choix original d’afficher les galeries d’images directement en fond d’écran, en-dessous de la navigation et du texte. Le parti pris graphique résultant s’adresse à des écrans 20 pouces au minimum mais la qualité des photos légitimise tout à fait ce choix personnel. La mise à jour du site se fait avec PhpMyAdmin et l’ajout de fichiers images dans des dossiers ‘scannés’ par PHP.

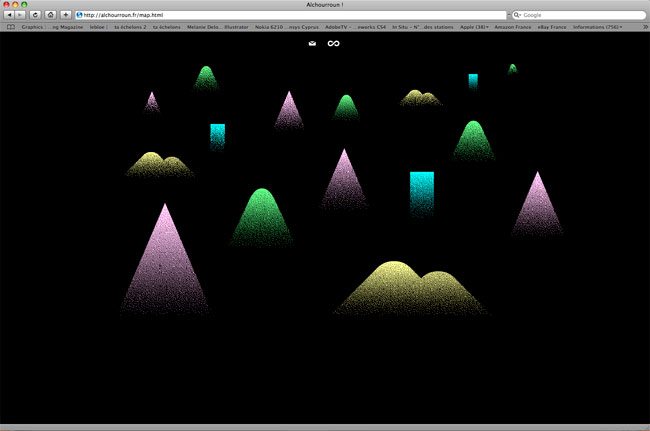
Baptiste came to me with a very original graphic concept which gives us the impression of seeing mountains, domes and towers made of colored patterns. On entering the main page, those seem to "grow" straight out of the black background, an effect Baptiste achieves with a masking system via Flash animations.

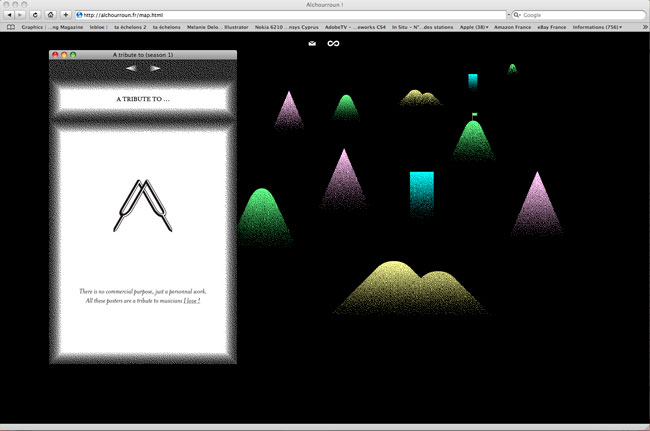
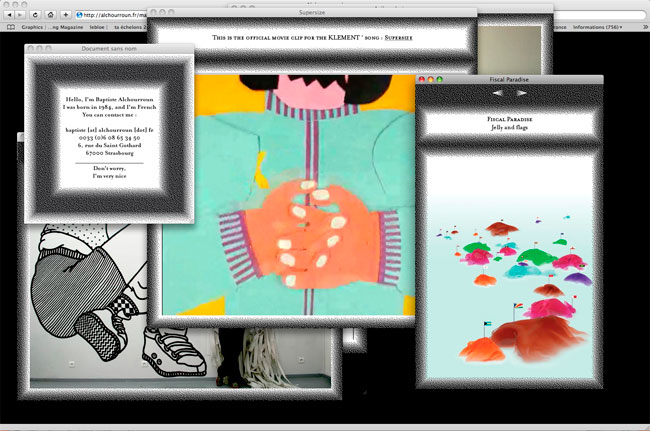
Each item launches a popup window presenting a image or video gallery.

The popups, although questionable, make it really easy to move them about the screen at our convenience as they open, and the resulting graphic mosaic gives a good look at the variety in Baptiste's work.

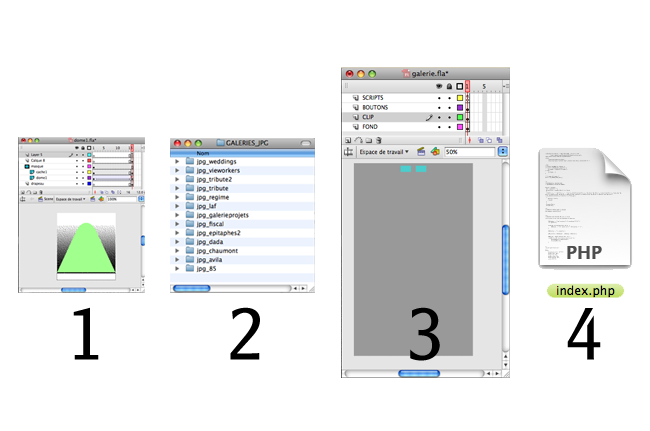
Technically, the website lies on a pretty straightforward concept. (step 1) Flash-animated items launch php/xml/flash driven galleries. The php program looks for a given folder (step 2), and writes an XML file for Flash to read. Flash then knows how to navigate between the images of the gallery (step 3). No need to indicate the amount of images, as they're counted by the php program. All Baptist needs to do to create an effective gallery is create a swf file at the right size, copy the index.php holding the script, and finally move them to the gallery folder. The opportunity to develop an automatic image gallery program with php/xml/actionscript is precisely the challenge that caught my interest in this project, along with a striking visual concept and of course Baptiste's work! This gallery system went on being used for several other ESAD students websites, varying and improving as needed.