





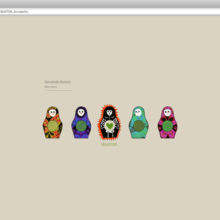
Marion Pedenon
Marion is a photograph and a former ESADS student from a couple of years ago.
We started her website last year. The conception took a while and once we got going, we couldn’t quite find time to finish it, so we started over this academic year and over the course of a few project appointments we were finally able to deliver a nice new webfolio of Marion’s work.
A year and a half down the road, it is now rewarding to see Marion uploading her website on her own.
Marion est une photographe ancienne étudiante de l’ESADS, sortie il y a deux ans.
Nous avons commencé son site l’année dernière. La conception fut un étape un peu longue, et une fois lancés, nous n’avons pas pu trouvé le temps de finir le site l’année dernière. Il était donc nécessaire de se revoir cette année et à travers quelques nouveaux rendez-vous de suivis de projets nous avons finalement réussi à livrer un très beau nouveau webfolio du travail de Marion.
Un an et demi après, c’est à présent gratifiant de voir Marion mettre à jour son site.
My role :
– Help on the conception (graphic design, navigation, interface, etc.),
– How to export images for the web in PNG or JPG using Photoshop actions,
– Teaching and helping Marion on the CSS integration with Dreamweaver,
– Connect Marion’s page layouts with my miniCMS Webfolio (php development),
– Javascript effects integration (the fade gallery with Scriptaculous, too bad HTML5 & CSS3 is not supported by everyone yet),
– Show Marion how to use Webfolio & Dreamweaver to update her website.
Mon rôle :
– Accompagnement à la conception (maquette graphique, navigation, ergonomie, etc.),
– Enseigner et aider à l’intégration CSS avec Dreamweaver,
– Comment exporter des images pour le web en PNG & JPG avec les scripts Photoshop,
– Connecter les modèles de page de Marion avec mon miniCMS Webfolio (développement php),
– Développement et intégration Javascript (la galerie avec fade en scriptaculous, dommage que l’HTML5 & CSS 3 ne soient pas encore supportés partout),
– Montrer à Marion comment utiliser Webfolio & Dreamweaver pour mettre son site à jour.
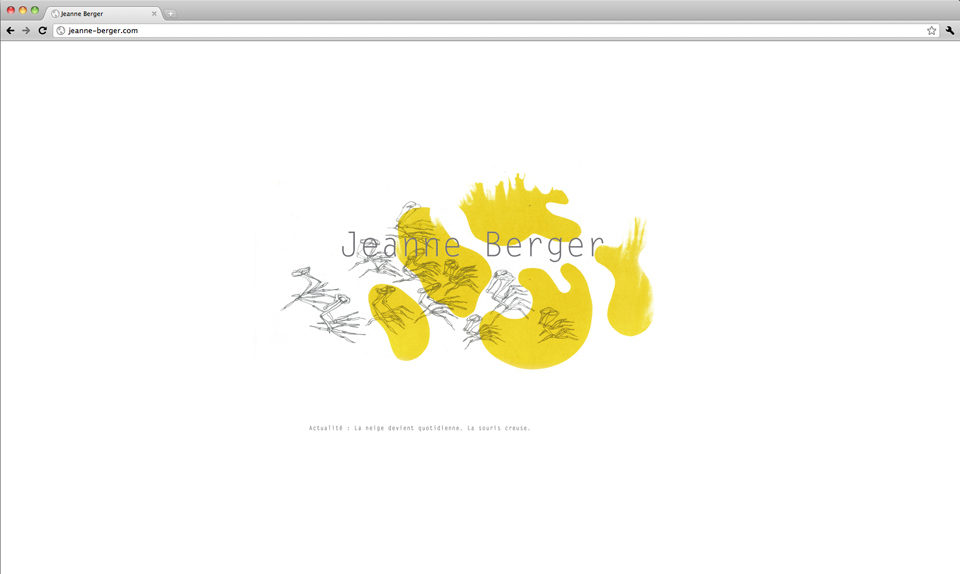
Jeanne Berger
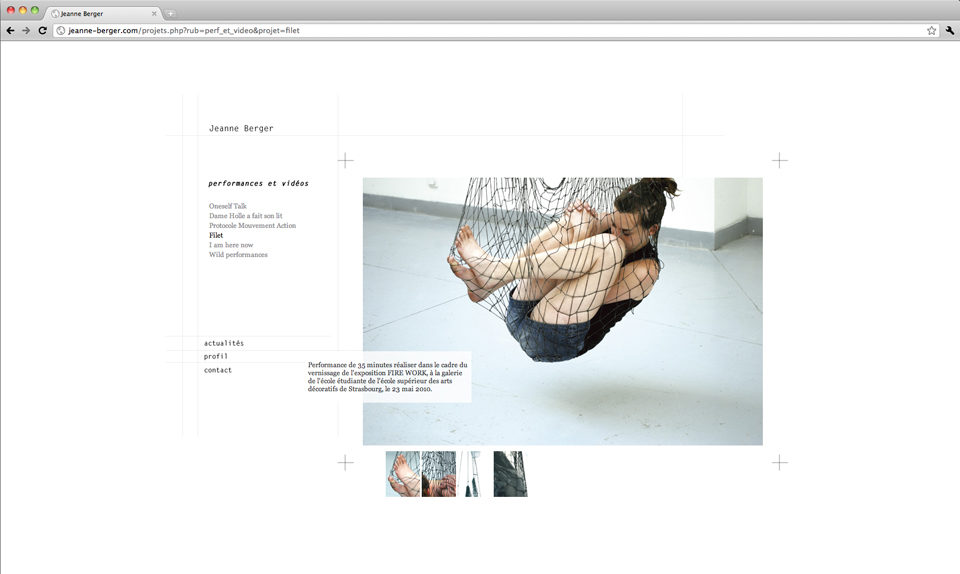
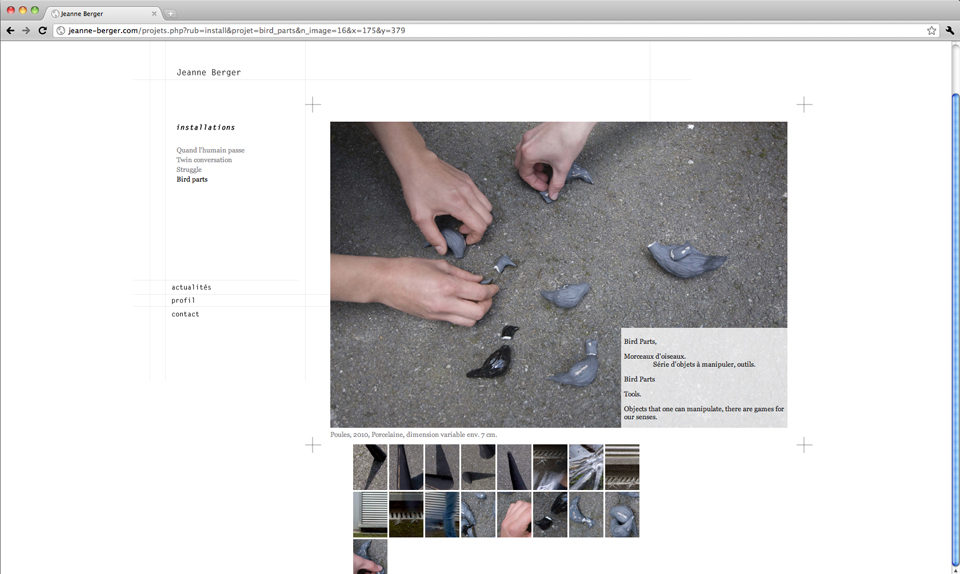
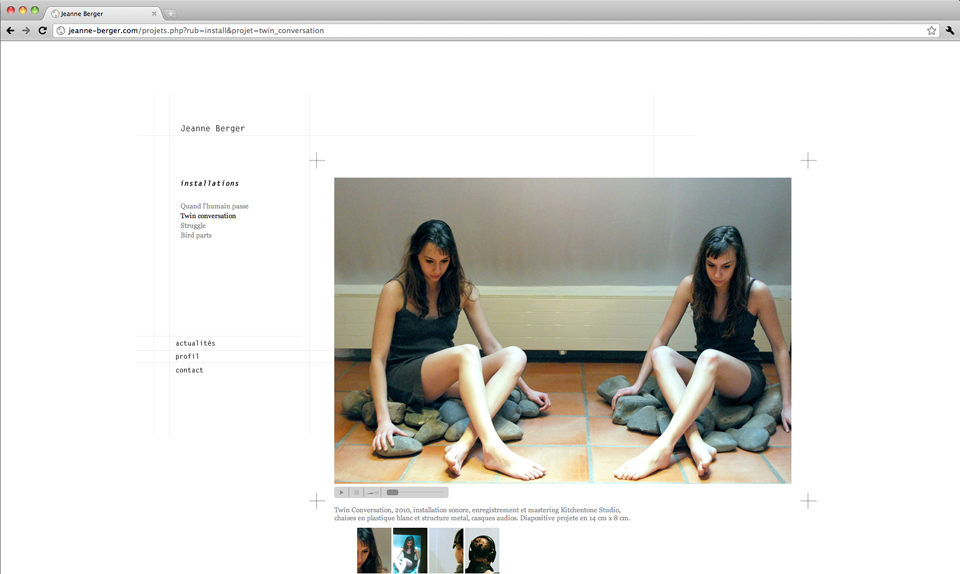
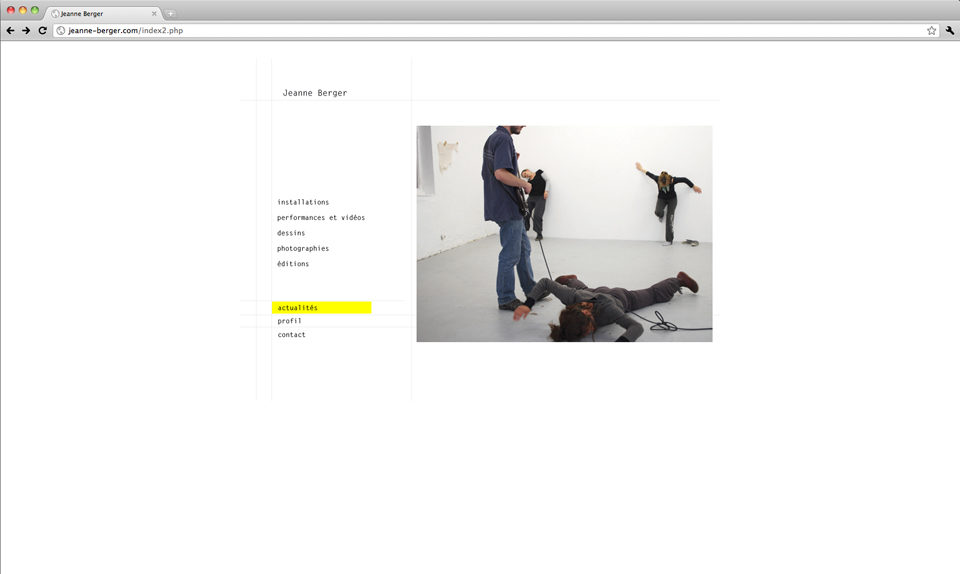
Jeanne’s website is a two-year collaboration and has been online for a year now. Also powered by Webfolio, Jeanne’s questions when thinking about building her portfolio online has given me some interesting challenges in terms of combining the small cms with creative javascript-mixed-with-php behaviors. Her webfolio also gives her the possibility of dealing with more media types than the “usual” webfolios I’d previously done with students. Jeanne can associate image galleries with her projects, as well as videos and additional audio content. In the latest changes, she also felt the need for a news feed. Here are the “fun” behaviors that make this website a creative customized webfolio :
– Content is centered horizontally and adapts to the size of the media, images or video. Small crosses are dynamically placed around the media, depending on its size and position, calculated with Php. Getting it done with images was fine, but it got harder code-wise when it came to doing the same with the videos.
– The project description box is draggable in the page, and its coordinates are recorded with Javascript and Php as long as you stay in the same gallery, i.e. going from one image to another.
– News are done with images uploaded to a folder and automatically displayed with Php in descending alphabetical order, which means the latest news displayed on top of the page. A nice graphic scrollbar replaces the bare system scrollbar thanks to Flexcroll, a javascript framework for graphic scrollbars I found out about a month ago.
– A legend is associated with each image, and I’m afraid I’ve reached the limits with the way I currently deal with the legends in webfolio, as I wasn’t able to automatically translate the contents of the text files containing the legends in UTF-8 in the page. It works fine if the legends are english (no accents). Something I’ll have to work on for the next version of the CMS, to avoid using text files for each legend, and maybe simply add a new legend table to the database.
This is precisely the kind of gimmick that not only enriches the user experience, but also that makes me feel that it’s worth going for customized development instead of choosing a more standard Cms such as WordPress, where those “enhancements” would be tough if not impossible to achieve. Those enhancements and of course Jeanne’s work altogether make her webfolio a really nice & personal website to navigate through.
Le site de Jeanne est une collaboration sur deux ans, en ligne depuis juin 2010. Bien que fonctionnant aussi avec Webfolio, les idées de Jeanne au fur et à mesure de la construction de son portfolio en ligne m’ont donné des challenges intéressants en terme de développement, et m’ont amené à trouver des moyens de combiner le petit cms qu’est Webfolio avec des comportements créatifs à coder en mélangeant Javascript et Php. Son webfolio lui donne la possibilité de gérer plus de types différents de media que les webfolios “habituels” que j’avais faits auparavant. Jeanne peut bien sûr créer des galeries d’images associées à ses projets, mais elle peut également ajouter des videos et du contenu additionnel sous la forme de son mp3. Elle a aussi ressenti le besoin lors des derniers changements d’une page d’actualités. Voici en particulier les deux points créatifs qui font de ce site un portfolio web original :
– Le contenu des projets est centré horizontalement et s’adapte à la taille du media, qu’il s’agisse d’images ou de videos. Des petites croix sont placées dynamiquement autour du média, selon ses dimensions et sa position, par un calcul avec Php. L’idée ne posait pas de difficultés tant qu’il s’agissait d’images seulement, le faire fonctionner aussi bien pour les images que les videos m’a demandé plus d’attention !
– Le bloc texte de description d’un projet peut être déplacé librement dans la page, et ses coordonnées sont enregistrés avec Javascript et Php pour faire en sorte qu’il reste toujours au même endroit tant que l’on se déplace dans les medias d’un même projet. C’est précisément le genre de gadget qui pour moi apporte une plus-value à l’expérience de l’utilisateur du site sans qu’il ne s’en rende forcément compte, et qui me fait dire que ca vaut vraiment le coup d’opter pour du développement personnalisé de sites web, plutôt que de partir d’un Cms plus standard tel que WordPress, avec lequel ces “améliorations” auraient été sinon impossible en tout cas plus difficiles à réaliser.
– Les actualités sont gérées en envoyant des images dans un dossier que Php affiche triées par ordre alphabétique descendant. En clair, l’image la plus récente affichée en premier. L’espace dédié aux news est accompagné d’une barre de scroll personnalisée et plus graphique que celle un peu basique du système, grâce à Flexcroll, un framework javascript pour personnaliser ses scrollbars que j’ai trouvé il y a à peu près un mois.
– Une légende est associée à chaque image, et j’ai atteint sur ce projet les limites de ma façon actuelle de gérer les légendes des medias. Je n’ai pas réussi pour ce site à automatiquement traduire en UTF-8 les fichiers textes qui contiennent les légendes, et tout ça me fait penser que dans la prochaine version de Webfolio, j’intégrerai une nouvelle table spécialement pour les légendes afin de régler définitivement ce problème.
My role :
– Help on the conception (navigation, interface, etc.),
– How to export images for the web in PNG or JPG using Photoshop, and videos in FLV format,
– Doing most of the CSS integration with Dreamweaver, as well as all the javascript & php coding.
– Show Jeanne how to use Webfolio & Dreamweaver to update her website.
– Tools: Photoshop, Illustrator, Fireworks, Dreamweaver, BBEdit, Mamp, browsers, Flexcroll.
Mon rôle :
– Accompagnement à la conception (navigation, ergonomie, etc.),
– Comment exporter des images pour le web en PNG & JPG avec Photoshop, et des videos en format FLV,
– Intégration Html & CSS avec Dreamweaver, et développement javascript et php avec BBEdit,
– Montrer à Jeanne comment utiliser Webfolio & Dreamweaver pour mettre son site à jour.
– Outils : Photoshop, Illustrator, Fireworks, Dreamweaver, BBEdit, Mamp, navigateurs web, Flexcroll.
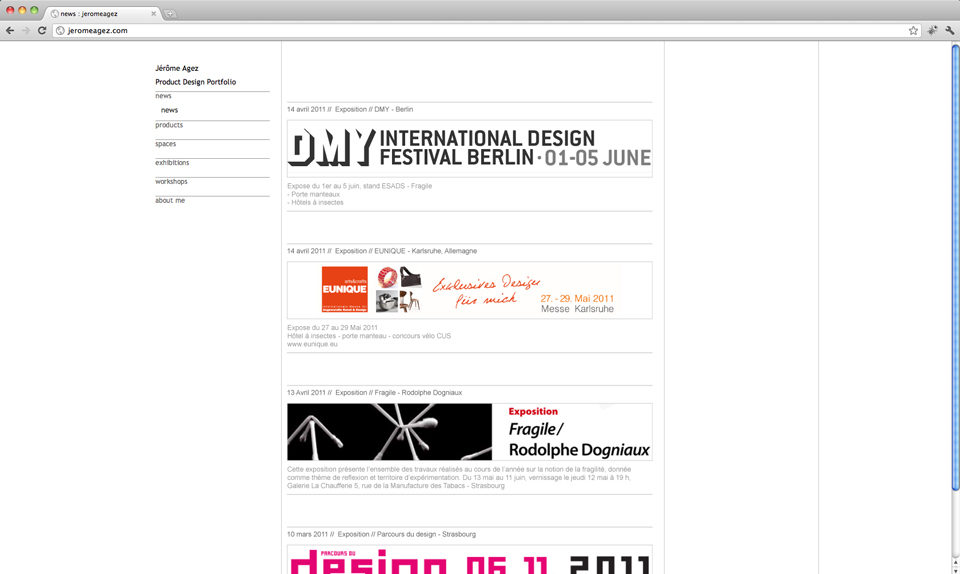
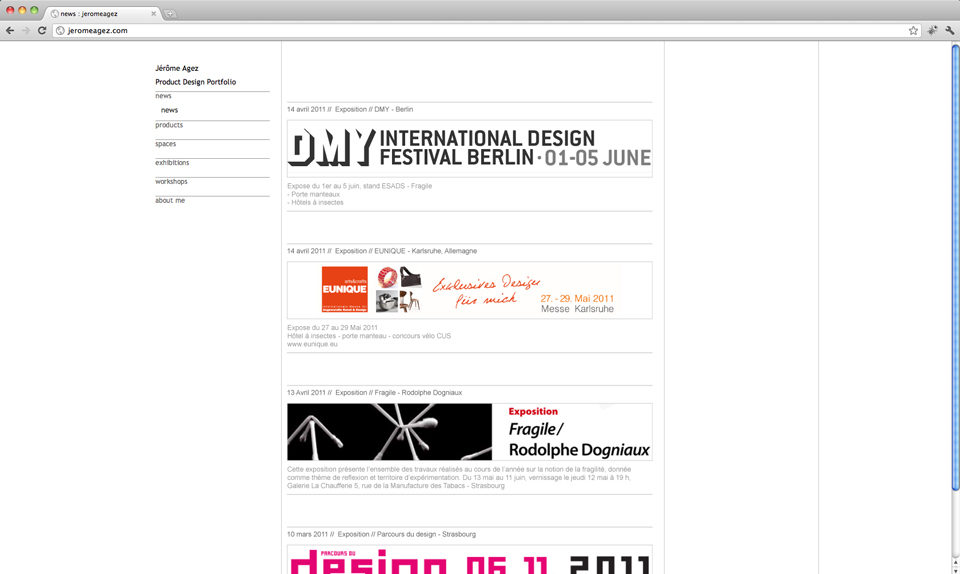
Jérôme Agez
– Indexhibit, personnalisation des feuilles de styles : 3 colonnes, centré horizontalement dans le navigateur, colonnes du menu et de la description (droite) fixes.
– Logo en image.
– Jérôme se sert de la rubrique news comme d’un blog avec l’ajoût d’images sur un modèle qu’il a créé dans Illustrator.
– Menu déroulant personnalisé.
– Optimisation du format pour iPhone / iPad.
Diane Boivin
A new Webfolio online, this time Diane Boivin’s, a Year 4 Graphic Design student.
Un nouveau Webfolio en ligne, celui de Diane Boivin, étudiante en année 4 Communication Graphique.
My role :
– Help on the conception (navigation, interface, etc.),
– Teaching Diane the CSS integration with Dreamweaver,
– Connect Diane’s page layouts with my miniCMS Webfolio (php development),
– Show Diane how to use Webfolio & Dreamweaver to update her website.
Mon rôle :
– Aide à la conception (navigation, ergonomie, etc.),
– Enseigner l’intégration CSS avec Dreamweaver à Diane,
– Connecter les modèles de page de Diane avec mon miniCMS Webfolio (développement php),
– Montrer à Diane comment utiliser Webfolio & Dreamweaver pour mettre son site à jour.
Lucile Erbs
Jérémie Fischer